Why should every product designer code a Figma plugin?
When I got the Figma beta plugin beta access, I wasn't sure what to create. I had plenty of inspiration from Sketch, but I didn't do anything for a couple of weeks. But with a little bit of pressure (I started working on it a couple of days before the release) and some brainstorming, I found my problem.
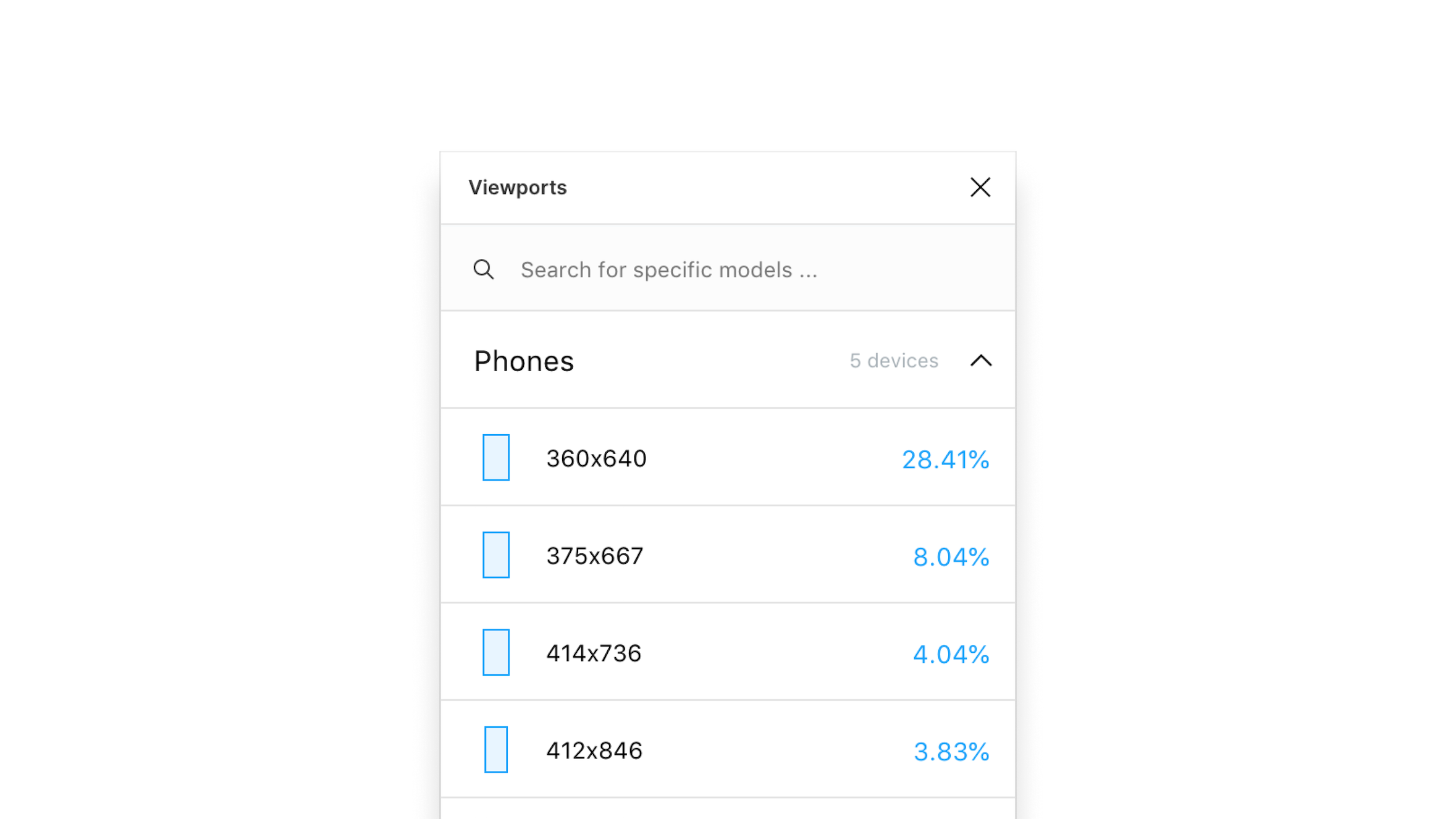
Lots of mobile app designers create mocks for the latest premium devices. It helps to sell the solution a lot, but often the not so premium devices are far more popular. What you end up with is a solution that works for the premium ones, but breaks for the cheaper end of the spectrum. So, I thought that displaying a market share right next to the artboard size could give designers a little bit more context.
And it was also really simple to code ...
Fast forward three months and 11 000 installs later: Viewports, I've learned so much. So I would like to share with you not what I've learned, but what you will learn (and what you need to experience on your own) if you decide to invest your time into it.
You get to understand what happens in the background
This is a point @Thomas Lowry (author of Themer) from Figma brought up in Slack. Usually, when you design, you adjust your solution for different states. Like when there is too much content when there is no content at all and everything in between. These are the most obvious ones.
But there is so much more that can happen. The request is taking too long, you didn't get the data you expected, leading to an error, or the server is not responding at all. And again, everything in between ...
Creating and coding your plugin will give you a far better understanding of what can happen and what are the possibilities of how you can deal with it. And eventually how to communicate this information to the user.
Understanding how the underlying technology works will vastly improve your handling-the-unexpected skills. Your deliveries will cover more edge cases, and your developers will love you because of that.
It will force you to review your design process
Creating a plugin that does nothing is pretty straightforward. Creating a plugin that does something is slightly more complicated. But creating a useful plugin needs at least some brainstorming.
The best way how to go about it is to start questioning your design process. Is there something that is taking you an unnecessarily long time? Could it be faster with automation? Instead of doing it manually every time, you could write a plugin that will take care of that with a press of a button.
In the end, it doesn't matter whether you actually end up coding the plugin, what is crucial here is that it will force you to judge your design process and possibly make it more efficient.
You will first-hand experience the business impact of your design decisions
Since you are the one doing both the designs and the implementation, you will be more wary of the impact of your design choices on your "business."
If there is a solution that is not exactly nice but gets the job done, and you can do it in one afternoon. You will think twice about implementing the slightly better and nicer solution, which will take three whole days to implement. Is the 20% improvement worth the 300% time investment?
BONUS: It is a wild wild west!
This might not be relevant forever, but it is a hot topic now. Figma plugin store, while it has some fantastic plugins, is still hiding a ton of potential. The most popular one: Unsplash plugin has almost 50k active installs, and the second most popular one, Content Reel has nearly 35k. And these numbers are growing every day. There is a massive potential for you to make it big! So if you ever considered creating something on your own, now is probably a good time to do it.
Not sure how to create your own?
If this sounds interesting to you, but you are not sure how to create your own. I'm writing an article where I'll explain some basic concepts and the development aspects of Figma plugin development. If you fancy the idea, feel free to sign up for the newsletter, or follow me on Twitter, where I'll announce the release.