Should you design for touch first?
A couple of weeks ago, we were discussing changes on one of our search designs over at Kiwi.com. One of the bullet points was reviewing the new hover states for the user input. We were discussing all the pros and cons of this particular feature, how it would impact the mobile users. But the problem evolved into a somewhat philosophical question. Should we consider designing for touch as a default, no matter the OS?
The question was too big for us to solve with one meeting, and since our days were quite busy, it was forgotten. Luckily, it popped up just a couple of days ago again, so I thought I would reopen the issue and see how the market is currently doing.
Should you consider designing for touch as a default way to do it? It depends.
What do we know?
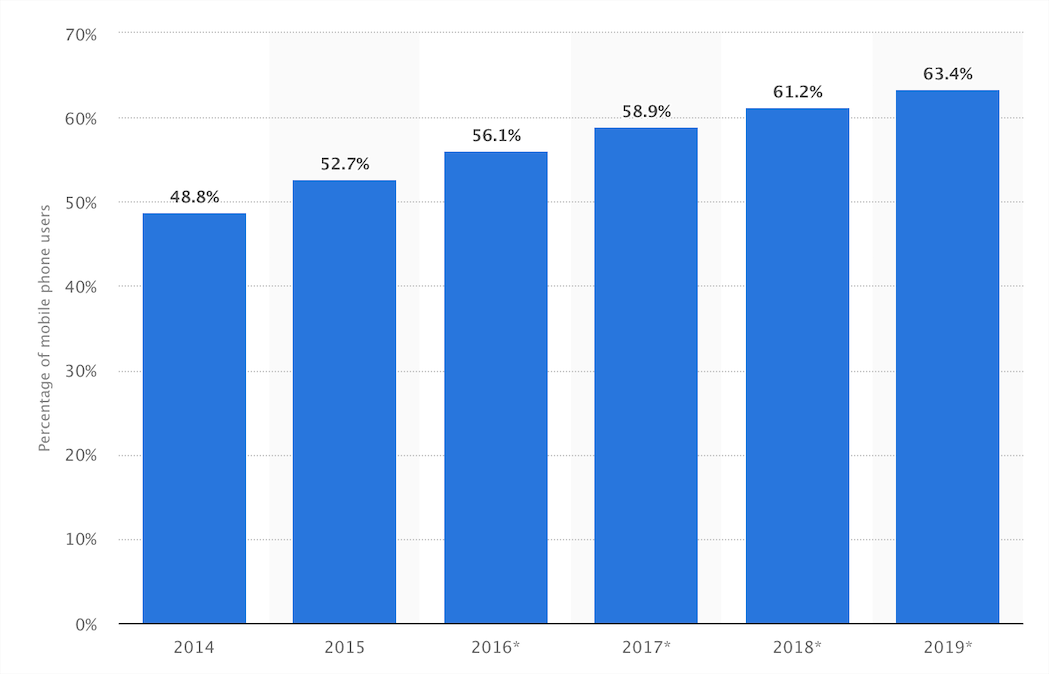
Mobile phone internet user penetration worldwide
And a couple of notes from the Statista website:
- In 2015, 52.7 percent of the global mobile phone population accessed the internet from their mobile phone.
- This figure is expected to grow to 61.2 percent in 2018. As of February 2017, mobile devices excluding tablets accounted for 49.73 percent of web page views worldwide.
- Asia and Africa had a higher than average mobile traffic share with 65.1 percent and 59.49 percent of mobile traffic respectively.
- In 2020, the number of smartphone users worldwide is projected to reach 2.87 billion, up from 2.1 billion in 2016.
The mobile is not only here to stay but to grow as well. But it is still safe to say that users are more likely to visit your website from a desktop, though it might change relatively soon. So to get the complete picture, you should consider three more datasets:
- How does your target market perform
- What does your analytics say about our user
- Consider the rise of hybrid devices
US preferences and the rise of hybrid devices
Some years ago, a couple of companies slowly adopted a new kind of a device, a mix of a tablet and a notebook. Hybrid devices, for example, Microsoft Surface. With detachable keyboards and touchscreens.
Now, Creative Strategies surveyed 1300 US Citizens and asked them about their preferences. While it is a rather small set of people, it is possible to get at least some sense of where the technology is heading.
- 81% of Americans they interviewed said they use a notebook/desktop as their primary device.
- Millennials too prefer a notebook or a desktop (74%), but they are the group most open (14%) to using whatever device they have at the time and often using their smartphones (or tablet) and their notebook/desktop together.
- Along with Early Tech Adopters (44%) and Early Mainstream (39%), Millennials see the benefit of the cloud precisely in the ability to access content from any device they choose.
- 2in1s or hybrid computers are growing in popularity too. Twenty-one percent of American consumers have already replaced their laptop with a Surface Pro or an iPad Pro. Another 17% is interested in making the switch to a Surface Pro and 14% to an iPad Pro. While both these families of devices support pen/pencil input, this input tool does not play a role in the purchasing decision process for 31% of consumers.
The hybrid market predictions are following the same trend. The global Compound annual growth rate (CAGR) of hybrid devices is expected to be around 25.6% until 2022.
Why you should go all in on touch
Every design decision has its pros and cons, and nothing is ever perfect. And the same applies to going all in on touch. But first, let's talk about the pros.
- It is future safe. Touch devices are growing with every year, and it is possible that a new kind of devices is coming to the market as well.
- It makes the UI simpler, and explicit. Desktop usage still heavily relies on hover states and shortcuts. For these features to work on a touch-friendly device, you need to me bore explicit about how to access and use these features.
- It decreases development time. When you are designing for both desktop and mobile, there is a lot of different states you have to think about, increasing both design and development time.
- It doesn’t break the experience of using your app or website on different devices. The UX of some apps is completely different for mobile and desktop. It is forcing the user to learn new patterns. Designing it universally should, in theory, reduce this pain.
Why you shouldn’t
It all comes down to performance and the kind of your product. Sometimes it makes more sense to design hover states with more info or functionality, just because the user is more productive that way. And the efficiency and ease of your app use should be the #1 priority every time.
Things to note
I thought I’ll visit some of the tech companies websites, to see how they approach the problem.
- Apple went all in on touch. Their menu has a very subtle hover animation, but they hide the relevant info behind a click/tap. Their landing page is missing CTA buttons, making the whole sections clickable most of the times.
- Microsoft is approaching the problem similarly, with very subtle hover animations. Focusing on enforcing the idea that some elements are clickable, rather than hiding info behind it.
- The same could be said for travel apps like Kiwi.com, Kayak, and Google Flights as well.
- IBM and Lenovo are taking advantage of desktop hover states as much as they can, making it somewhat awkward to use.
- I like the most how Amazon does it. They are taking advantage of hover states, and they do hide the info behind them. BUT. There are doing it in a way, that makes it viable for desktop-sized touch devices too. Every hover state has a clear touch alternative. And if they can't make it that simple, they will not use the hover state at all.
Conclusion
As it is with everything in design, there is no 100% perfect way of doing things. You should always take into account your user base and purpose of your app. But if your app is facing the general public, and there is a change that the app will be used on the go. Going all in on touch is a safe, future-proof bet.