Versioning design system with Figma, take two
For the last year, I've been leading a redesign of our Kiwi.com mobile app. With it we have been exploring different visual directions of the app, coming up with new usability patterns, while delivering features required by our PMs, and finally creating our very own mobile design system.
It was a hectic year.
We quickly found out that we need a proper versioning system to help us make sense of it all. Unfortunately, we didn't have the resources and knowledge to pull it off on our first try.
Now, almost a year later we think we've found what works for us at our current scale. So without further ado, let us explore version control in Figma ... take two.
Good in theory
Figma supports version history and not direct version control. Version history is a chronological list of all your saves, aaand that's about it. However, you can group a collection of saves, name it, and give it some description. It is pretty neat.
We've figured out we didn't need a 100% version control as Abstract offers for Sketch. Our frontend team is using it, but it often creates a mess. It leads to situations where it is almost impossible to merge them, leading to copy-pasting across different branches. You have to be very strict about how you work with it.
We've figured out all we need is an ability to say: "This is the final 1.0, everything saved after that is going for 1.1. ...". And Figma lets you do that, great!
Not good in practice
This feature would solve many of our problems. Unfortunately, there is a small limitation that is making it not very useful. The version history is browsable only by editors.
Editors are accounts with full edit access. Which is something you don't want your developers to have? Not only because you don't want developers to delete something accidentally. But also because when you are only a viewer, the experience is optimized for well, viewing. It is really easy to access color codes, seeing what fonts have been used, etc. It is optimized for handoff.
So, what happened to us with our previous structure is that we ended up having components we rarely touch, and some advanced ones which get updated as the product evolves. These are spread out in various files as we iterate, experiment and explore the possibilities.
It would be really neat if we could share the edit history with viewers. Also, maybe even specify which version of the library we want to use in our files. wink wink
Our solution
When we started refactoring our design system we knew we needed these things:
- Components that will stay the same for a long time (they are solved and don't need to be reinvented).
- Components that are mostly the same but are going through an evolution with the app => components that need versioning.
- Files that will represent features or user flows with their own versioning, and an easy way how to access these versions.
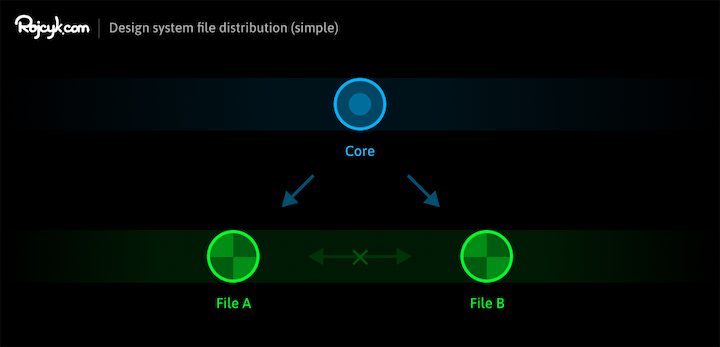
In my previous article How we handle Kiwi.com's design system with Figma we've followed this structure:
However, as mentioned before, this led to quite a mess in the source files, and the resulting library was huge. We needed to give our developers (and us) some better overview and structure of all the reusable components.
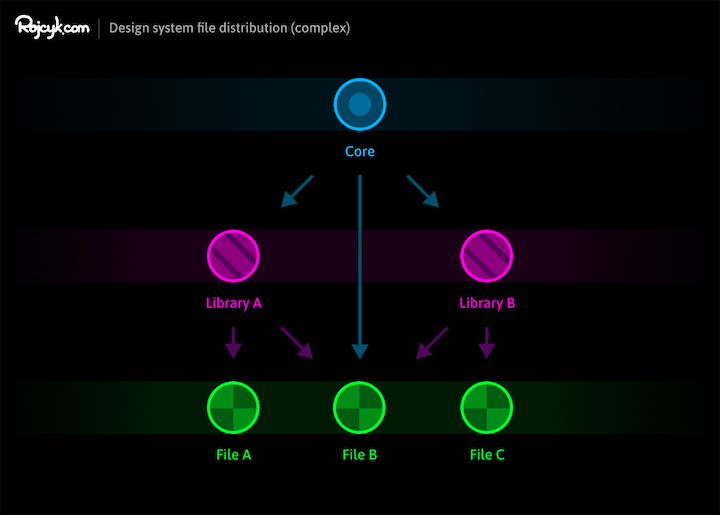
We ended up using this:
Design System Core Is still our primary source of truth. It contains all the atomic components like buttons, inputs, system messages, etc. We rarely do edits on them, since they have been solved already and there is no need to reinvent the wheel, thus a little need for version control.
Domains Library Our mobile app has three main domains with their own needs. Search, Booking, and Manage My Booking. These flows have their own components, and these are the subject of iteration the most. We've moved these into separate libraries which gives us a little bit more space to play with and better ways to document them.
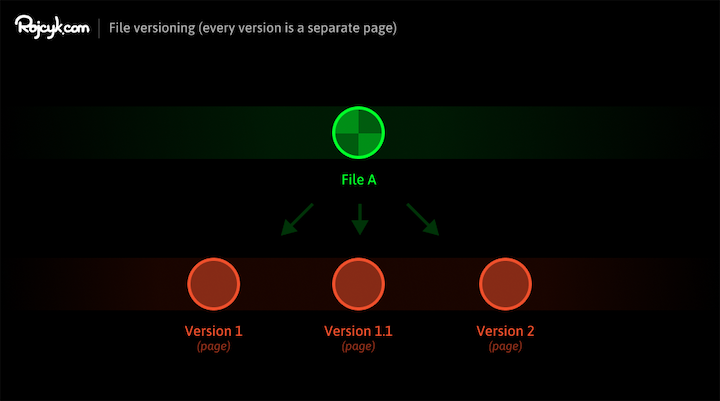
Mockups Our file structure didn't change much. We clean the components after every experimentation and move them into the domain library as a new version. The resulting files still have their own versioning (1 page for every version). But it is easier to find what you are looking for, and the resulting files contain only mockups, not components.
Conclusion
This solution is still far from perfect, and honestly, I would prefer to be able to use the native versioning solution. But until things get fixed, this is the best we will get.
You will most likely don't need such a robust solution for your team. Our mobile app has hundreds of different views, 3 full-time mobile designers (with some ppl coming from desktop to help us), around 30 developers, and many stakeholders for different projects.
And for our case, this is what works the best.