Figma variants intro
Figma variants is the new feature released, well, by Figma! This feature gives you the ability to group similar components and create a universal UI to control them. It is not a new feature per se but it does make navigating and using rich Figma libraries far more convenient.
There is already an article Preparing for variants from Figma. But I found it quite hard to read. It reads like a specification rather than a tutorial. There is also an interactive Figma file, that is far better! Definitely give it a try. There is also Best Practices from Figma.
While variants are really powerful, they take a while to understand and setup. That is why I wanted to write down something that I can refer to later in discussions. So, let's dive in!
How variants work?
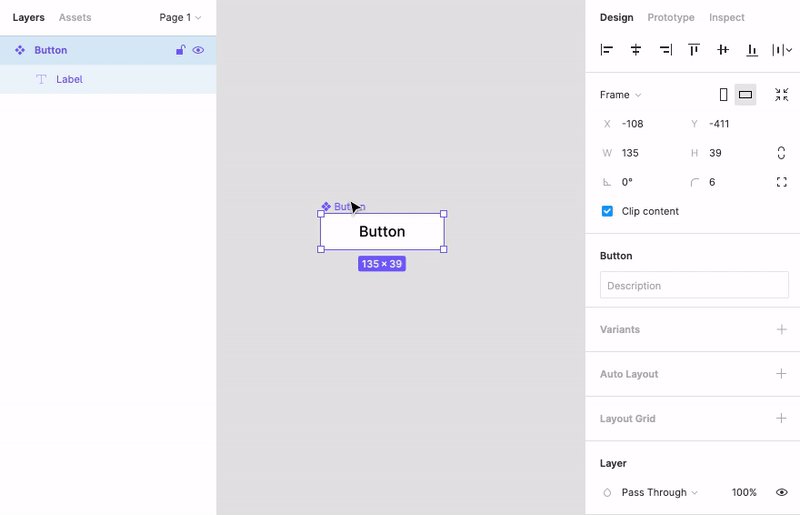
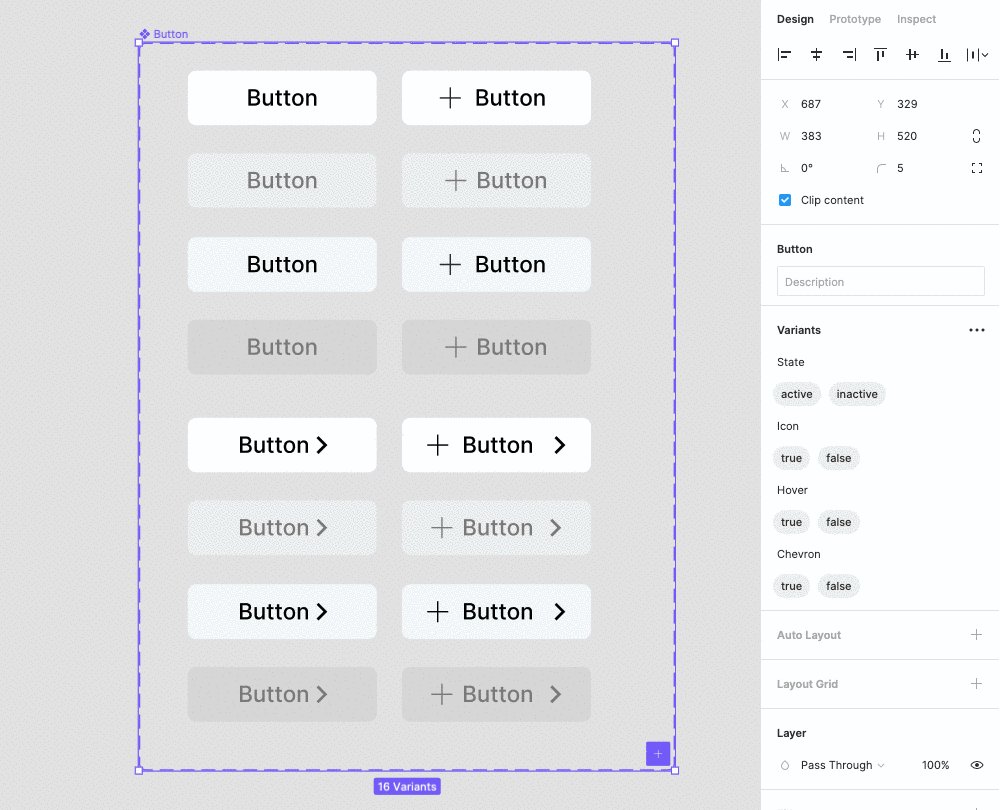
Fist, you need to select your desired components and turn on the variants option. Once you've done that your components get encapsulated in a wrapper and they themselves become variants.
At this point all the selected components will disappear from the Assets page and they will be replaced with a single component.
You will then use this single component (with variants) like you would any other component (without variants). You just drag and drop it onto the canvas.
The difference here is that these components have special UI on the right, where you can toggle all the different properties that change the component behaviour. Although in reality you are just switching between different component variants 🤯
In order for this to work you need to setup all the variants correctly. And you do this by setting different properties on them.
Using naming like components and variants over and over is getting tough to write, and even tougher to read! But bear with me 🙏
How properties work?
You can set the properties in two different ways.
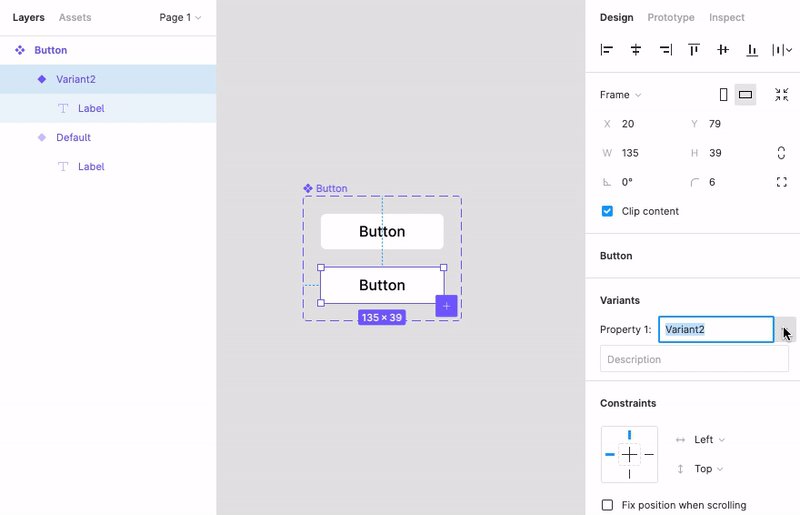
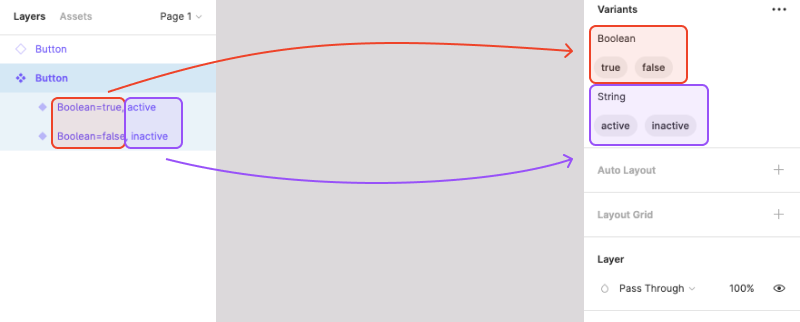
- You can set them manually in the layers list. You do this by editing variant name. Double click it and you rewrite it however you need (like: Status=error, Icon=true, checkout Prepare for variations for more info) but I'm honestly not sure how I feel about It. It will most likely just confuse people, and you don't really need to interact with the component names and handle the logic there, so feel free to ignore it.
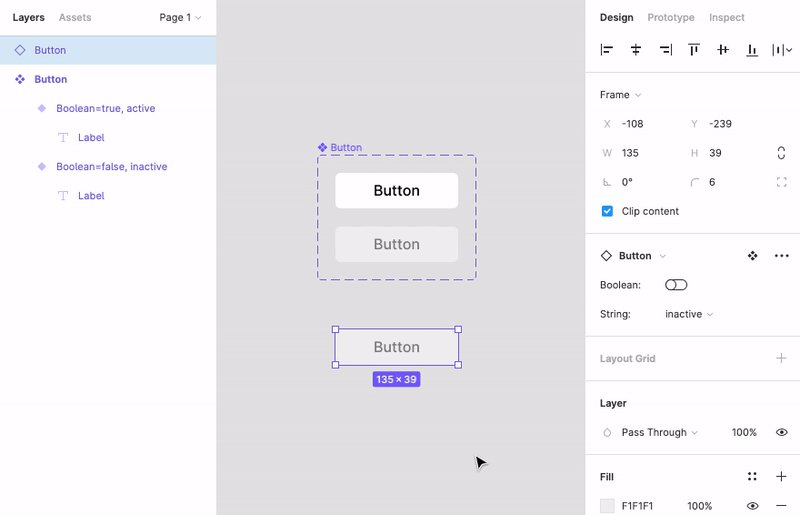
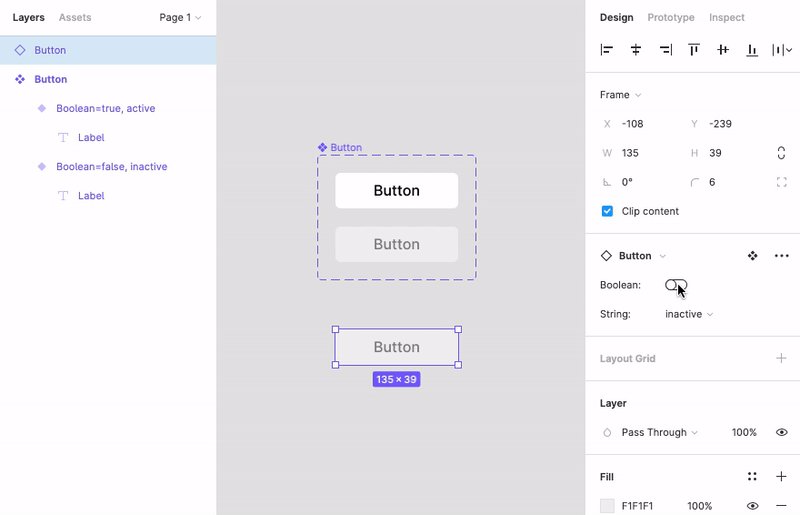
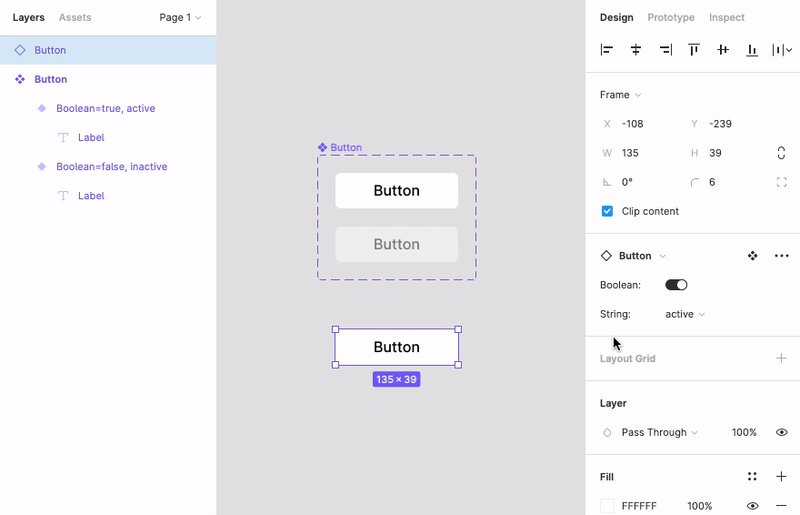
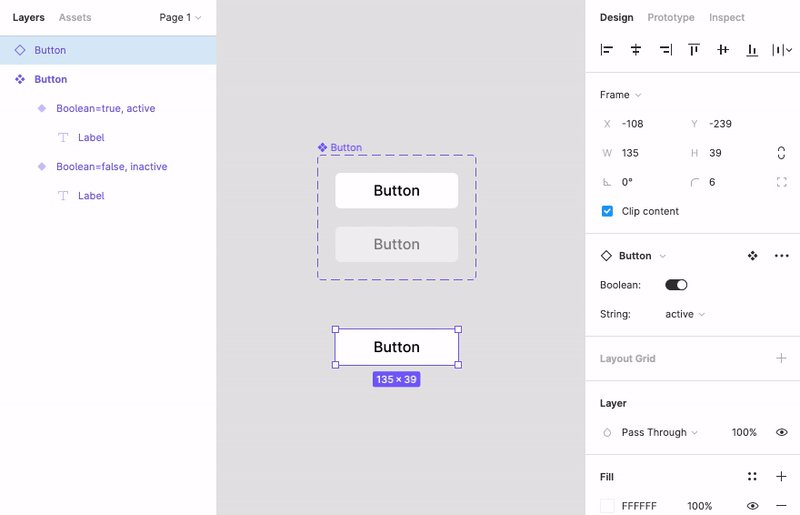
- The better and far more efficient way how to handle this is by using the sidebar to the right. You double click the elements there and edit them. It doesn't look like it, but you can double click (and edit) everything in the sidebar! Use this to batch rename properties.
There are two types of properties you can set:
- Strings - string values are displayed as dropdowns
- Booleans - true or false values are visualised as toggles (you can also use yes/no, or on/off)
You can name these properties however you want, it can be anything but an empty string, even emoji works. But two properties cannot share the same name, they need to be unique, otherwise they will just merge when you rename them.
In the end, every unique set of property values equals to one variant. This is both good and bad.
- The good. You have absolute control over each an every variant.
- This bad. It gets dirty pretty quickly. Every property you add can vastly increase your variants count:
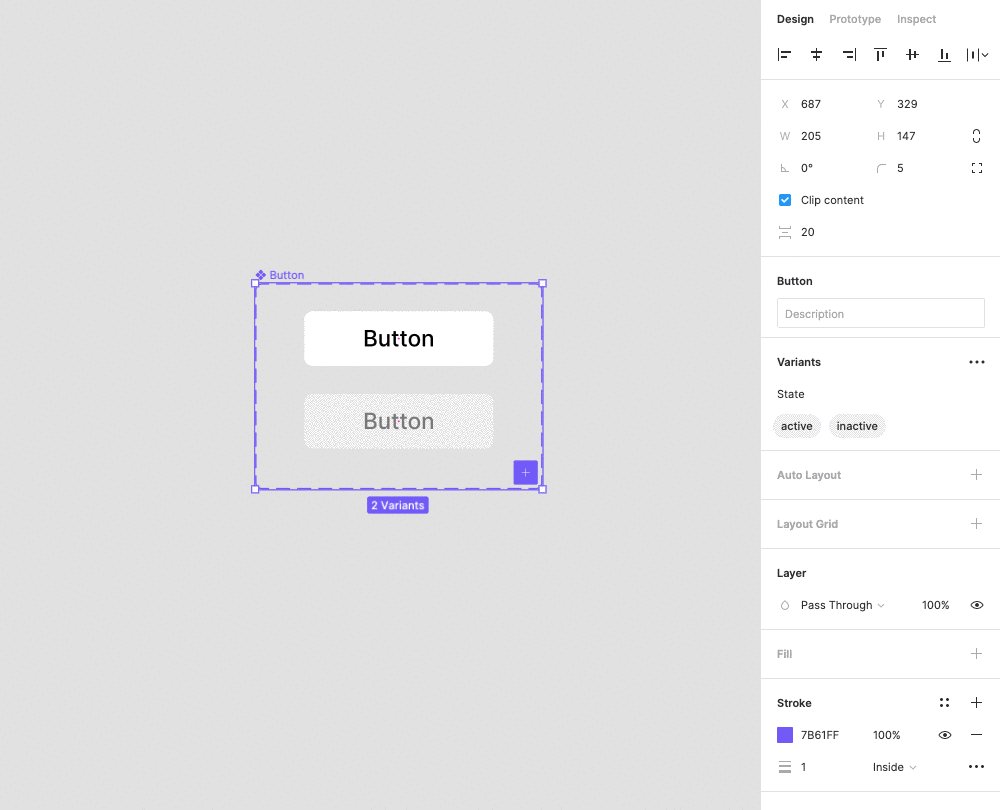
- When you have a single component, you have a single variant. Dead simple.
- When you add another variant that is sharing the single property, you are still good, the variant count is 2.
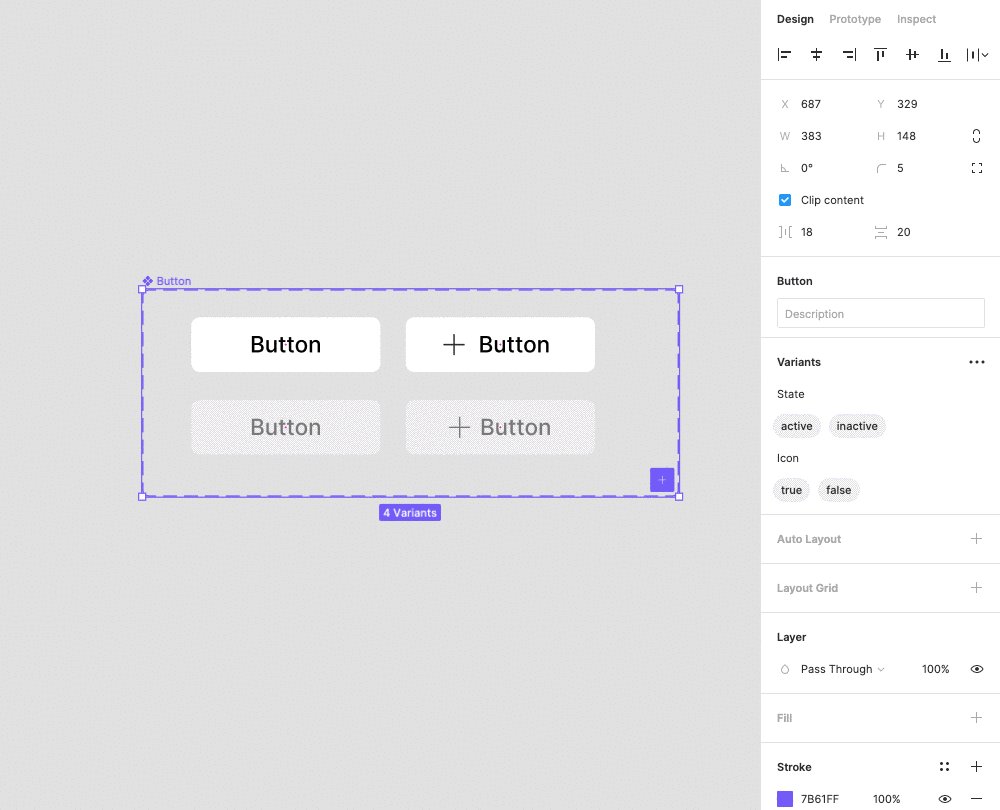
- But when you add another property that has two other states, you get 4 variants.
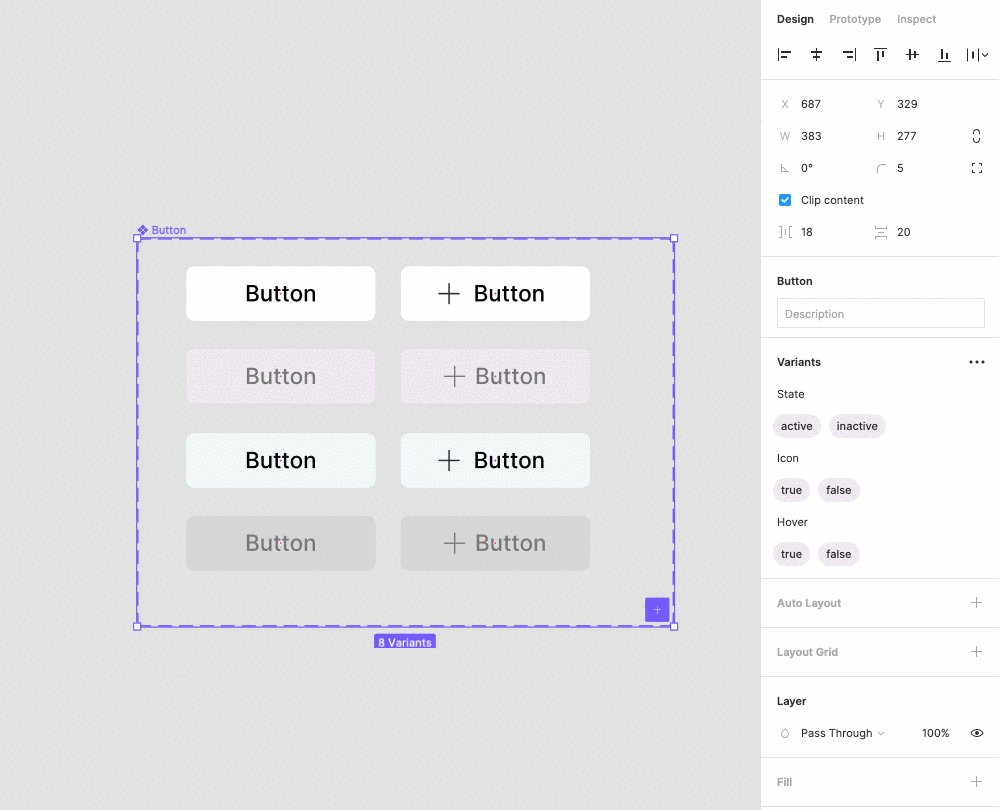
- When you add another property with two states, now you need to deliver 8 variants. It grows exponentially.
I suggest you do at least some planning before you jump in into the variants design. If you would like to see a bit extreme example checkout the tweet thread below.
Does something change for developers?
Not really. Since variants are just improved components, nothing is changing for you. They will exist on the same place. If you had access to them previously you will have access to them now as well.
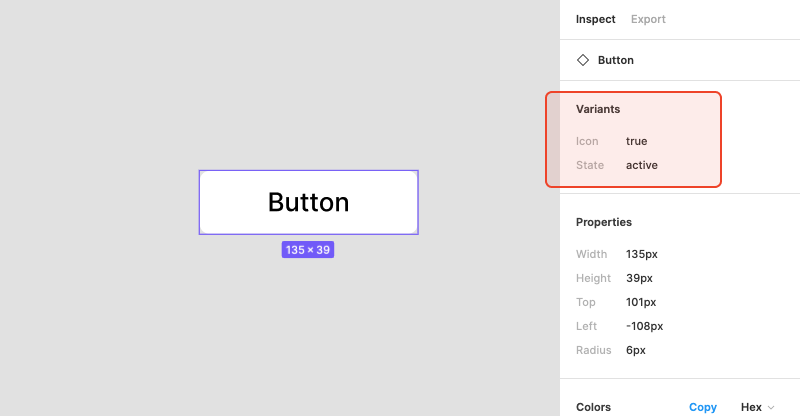
Can you see what properties are selected? Yep! If you select a variant of a component you can see its properties in the sidebar.
And that's all folks for the intro!